Основные инструменты MODX Revolution

Основные инструменты MODX Revolution
Чанки, сниппеты и плейсхолдеры являются основными элементами внутренней структуры сайта под управлением modx revo. В статье я постараюсь объяснить для чего они нужны и как взаимодействуют между собой. Все понятия подкрепим примерами.
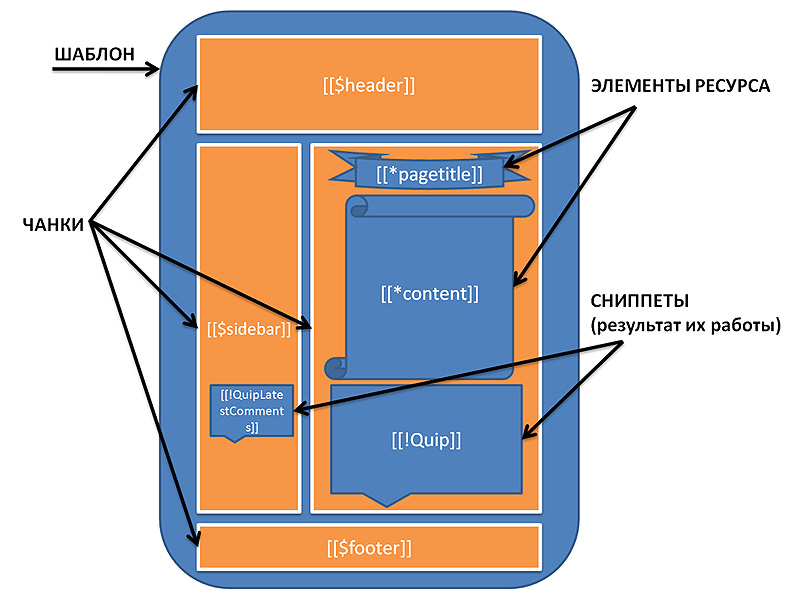
Для лучшего понимания положения элементов движка посмотрите схему:

Шаблон является базовым элементом в MODX. Это площадка, на которой размещаются остальные элементы. Любая страница сайта (ресурс) обязана быть привязана к одному из шаблонов.
Чанки
Чанк это мини-шаблон для отдельного блока сайта. Например, требуется для разных страниц использовать разные шаблоны, а шапка сайта должна быть одинаковой. В таком случае её лучше вынести в отдельный чанк и подключить его в нужных шаблонах. Удобство в том, что при необходимости поправить код шапки не придется редактировать все имеющиеся шаблоны. Достаточно будет поправить один чанк.
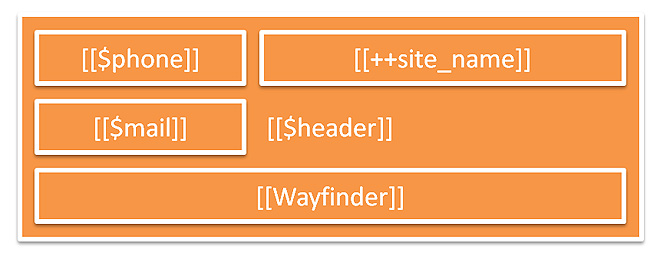
Чанки могут быть вложены друг в друга, содержать сниппеты и плейсхолдеры:

Сниппеты в modx revo
Сниппет — это программный код (PHP,SQL,XPDO), в результате выполнения которого возвращается результат (аналог функций в PHP). Чаще всего результатом является html код, но это не обязательно. Например, он может произвести действия с базой данных и при этом ничего не вывести на экран. Вызываться сниппет может в шаблоне, чанке и даже в содержимом ресурса:
[[pdoMenu]]
В примере используется стандартный вариант вызова сниппета с кешированием. В этом режиме при первом обращении к сниппету результат его работы кешируется, а при последующих обращениях — выдается сохраненный результат. Такой способ вызова ускоряет время генерации страницы и может применяться к элементам сайта, которые не требуют моментального обновления. Например, главное меню сайта, которое изменяется редко. Для запрета кеширования перед названием ставится восклицательный знак:
[[!pdoMenu]]
В MODX чаще всего используют готовые сниппеты, входящие в состав установленных компонентов (пакетов), но для лучшего понимания принципов их работы создадим свой.

Передача параметров сниппету
Создадим сниппет «CountChar», который будет в качестве параметров получать строку и цвет, а на выходе выдавать количество букв в строке и выделять это число указанным цветом.
[[!CountChar? &word=`Hello world` &color=`red`]]
В коде сниппета получаем параметры. При этом, можно задать значение, которое будет присваиваться переменной, если параметр не указывался ('', 'black'). Далее производим вычисления и возвращаем результат.
//получаем параметры
$word = $modx->getOption('word', $scriptProperties, '');
$color = $modx->getOption('color', $scriptProperties, 'black');
//подсчитываем количество символов
$CountChar = strlen($word);
$output = '<span style="color:'.$color.'">'.$CountChar.'</span>';
//возвращаем результат
return $output;
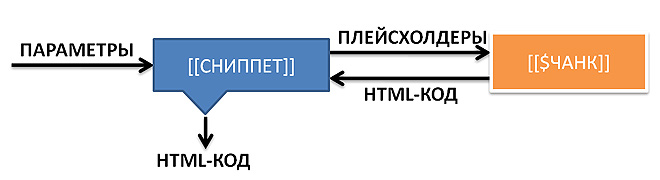
Передача плейсхолдеров в чанк
Мы реализовали задуманное, но при этом нарушили негласное правило — смешали программный код и теги оформления. Если кому-то потребуется обернуть результат не в тег «span», а в «div», то могут возникнуть проблемы. Конечно, хорошо когда в коде всего десять строк, а если их будет тысяча? Для избежания таких проблем отделим «мух от котлет».
Создадим чанк «tplCountChar», внутрь которого поместим плейсхолдеры:
<span style="color: [[+color]]">[[+CountChar]]</span> символов!
Осталось доработать сам сниппет. Разбирать его подробно не будем, так как он содержит в себе комментарии:
//получаем параметры
$word = $modx->getOption('word', $scriptProperties, '');
$color = $modx->getOption('color', $scriptProperties, 'black');
$chank = $modx->getOption('tpl', $scriptProperties, 'tplCountChar');
//подсчитываем символы
$CountChar = strlen($word);
//устанавливаем плейсхолдеры
$modx->setPlaceholder('CountChar', $CountChar);
$modx->setPlaceholder('color', $color);
//возвращаем чанк с установленными плейсхолдерами
$output = $modx->getChunk($chank);
//возвращаем результат
return $output;
Результат работы: 11 символов!
Запуск сниппета из сниппета
Про тонкости разработки сниппетов в MODX Revolution можно написать целую книгу, поэтому я ограничусь ещё только одной «фишкой» — возможностью запускать из своего сниппета сторонние. При создании сайтов такой функционал будет требоваться крайне редко, поэтому считайте эту информацию лишь небольшим бонусом.
$modx->runSnippet('CountChar', array('word'=>'Hello world','color'=>'yellow'));
Синтаксис вызова отличается от используемого в чанках или шаблонах, но результат будет тот же самый.
Плейсхолдеры в MODX
Из предыдущих примеров Вы, наверно, уже поняли что такое плейсхолдеры. Фактически, плейсхолдер это переменная, которую генерирует сниппет. Вызывается он следующим образом:
[[+color]]
Есть ещё системные плейсхолдеры. Они берутся из системных настроек MODX и доступны для вызова в любом месте сайта:
- [[++site_name]] возвращает название сайта
- [[++site_url]] возвращает доменное имя сайта
- [[++modx_charset]] возвращает установленную кодировку
Таких переменных насчитывается несколько десятков, но большинство из них не требуется при разработке сайта.
На этом пока всё, в дальнейшем постараюсь более подробно описать каждый элемент.

Комментарии