
MODx

Шаблоны в MODx Revolution.
Шаблон в MODX - основная неизменяемая часть страницы сайта, которая определяет ее оформление. Шаблон не требует особого синтаксиса и представляет собой обычный HTML-код (а возможно XHTML или другой) с вызовом необходимых чанков, параметров и сниппетов.
Количество шаблонов чаще всего зависит от числа различных видов оформления. Так как каждый документ в MODX имеет привязку к конкретному шаблону, что и определяет его конечный вид.
Все шаблоны находятся в следующем месте:
Элементы → Шаблоны
Создание шаблона.
Для создания шаблона в админке нажмите на вкладку Элементы (Elements) слева, откроется панель с различными элементами сайта — шаблонами, чанками, переменными шаблона и другими. Нажмем на шаблоны (templates) и увидим, что уже есть в наличии один базовый шаблон с названием Начальный шаблон (Base Template). Если вы на него нажмете, то вы можете увидеть код данного шаблона.
<!DOCTYPE html>
<html>
<head>
[[$head]]
</head>
<body>
<!-- Banner -->
<div class="banner">
[[$header]]
[[$slider]]
</div>
<!-- //Banner -->
<!-- Footer -->
[[$footer]]
<!-- //Footer -->
[[$scripts]]
</body>
</html>
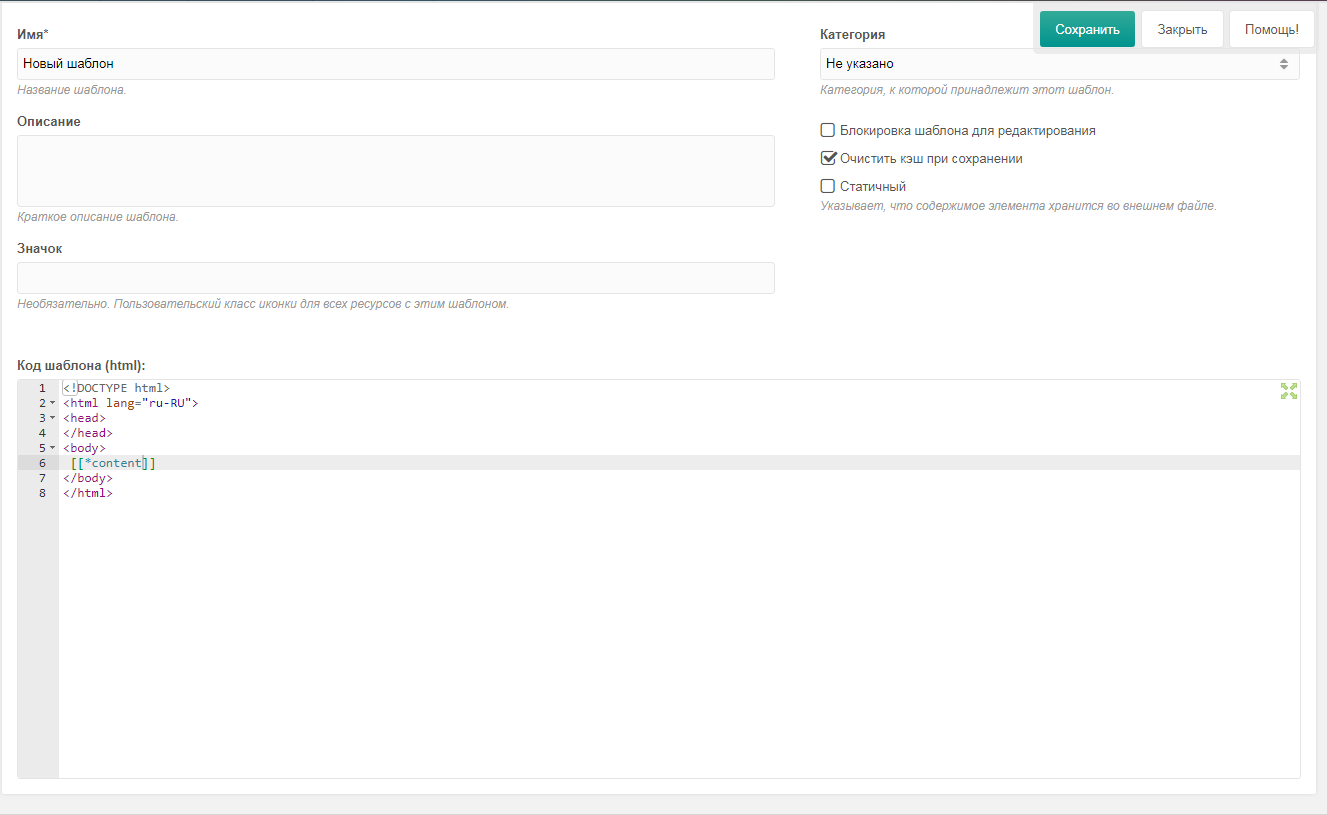
Нажав на кнопку новый шаблон увидите такую картинку:
Достаточно заполнить имя и код шаблона (html)
и нажать кнопку сохранить.
Все шаблон создан, его можно использовать для страниц сайта.
Дальнейшие настройки делаются при наличии дополнительных полей, про которые напишу позже, также в шаблоне подключаются чанки и сниппеты про которые я упоминал в предыдущей статье.
В MODX очень легко использовать любой HTML или XHTML шаблон, на просторах интернета их великое множество.
На этом все.
Другие статьи:





Комментарии
DarrenHot 11 Мая 2021 г.
аааабааалдееееть ----
triwpseirx 26 Марта 2021 г.
Muchas gracias. ?Como puedo iniciar sesion?
ysxtjbsdad 23 Марта 2021 г.
Muchas gracias. ?Como puedo iniciar sesion?
PhilipGutle 15 Ноября 2020 г.
Я извиняюсь, но, по-моему, Вы ошибаетесь. Могу отстоять свою позицию. Пишите мне в PM, обсудим. --- Да... Нам ешо далеко до такого... скачать фифа, скачать фифа а также скачать fifa
uqemgoxwkn 08 Ноября 2020 г.
Muchas gracias. ?Como puedo iniciar sesion?
ncylgkdvng 28 Июля 2020 г.
Muchas gracias. ?Como puedo iniciar sesion?
Mixjeade 13 Июля 2020 г.
Thank you very much for the invitation :). Best wishes. PS: How are you? I am from France :)
rardToosy 03 Декабря 2019 г.
i am from Italy hello. Can you help me translate? /rardor